Портфолио
Школа дизайнеров
Кладовка
Обо мне
Линкидин
Фейсбук
Инстаграм
zoia.bilash@gmail.com
Коммерческие проекты
Зоя Билаш, дизайнер. Делаю сайты. Проектирую, дизайню, верстаю.
Расскажу и покажу. Что обсуждаем с клиентом накануне проекта. Зачем я использую прототипы. Какой логикой я руководствуюсь, когда формирую структуру сайта. Как проходит согласование дизайн-макетов.
Digdata

Зона ответственности. Дизайн-решения коммуникативных задач компании:
-
— редизайн сайта B2b;
-
— дизайн маркетинговых материалов, презентаций;
-
— дизайн-код для оформления аналитических отчетов компании;
-
— дизайн мерча (худи, сумки в подарок сотрудникам на день рождения компании и на Новый год);
- — дизайн веб-приложения для проведения отчетов, редизайн логотипа, дизайн рассылки, дизайн онлайн-анкет, оформление соц-сетей, оформление кастомных опросников, отчетов, презентаций, баннеров.
О компании. Компания Digdata проводит исследования потребительского поведения на украинском и зарубежном рынках. Помогает компаниям изучить рынок, узнать привычки и предпочтения потребителей, оценить эффективность рекламной кампании.
Редизайн сайта B2b
Задачи. Освежить имидж. Сделать так, чтоб сайт отображал высокий статус компании, работал на создание положительного имиджа у потенциальных клиентов. Привлечь новых клиентов. Помочь клиентам узнать больше о компании.
Решение. Обновила дизайн сайта. Структурировала информацию о компании таким образом, чтоб посетитель сразу нашел ответы на ключевые вопросы: чем занимается компания, какие задачи решает. Провела первичный SEO-анализ, нашла популярные поисковые слова и фразы. Использовала их, чтоб рассказать больше об услугах компании. Сделала русскоязычную, англоязычную версию сайта. В результате посещаемость сайта возросла более чем в 1,5 раза, улучшились поведенческие факторы страницы.
Недостатки старого сайта компании: устаревший дизайн, сложный текст, нелогичные акценты.
- — Первый экран используется неэффективно. Слайдер неинформативный, на маленькие точки-переключалки неудобно нажимать.
- — Текст о компании сложно читать, слишком длинные строки и мелкий шрифт затрудняют чтение.
- — Текст неинформативный, общие фразы не помогают посетителю узнать больше о компании и принять информированное решение о сотрудничестве.
- — Текст на странице плохо структурирован: заголовки и подзаголовки не помогают понять содержание текста.
- — Преимущества компании спрятаны за кнопками, это усложняет к ним доступ для посетителя.
- — Логотипы партнеров не приведены к единому масштабу, спрятаны за стрелками.
- — Акценты расставлены нелогично. Цветом выделены случайные разделы, не хватает акцентов у кнопок CTA.
- — Стилистика, цветовые и шрифтовые решения выглядят устаревшими.
- — Сайт доступен только на украинском языке.
Преимущества новой страницы: выразительный дизайн, структурированный текст, логичные акценты.
- — Первый экран выразительный. Понятно, чем занимается компания, чем может быть полезна потенциальному партнеру.
- — Текст легко читать. Заголовки и подзаголовки помогают ориентироваться на странице.
- — Текст хорошо структурирован, каждый экран отвечает на ключевые вопросы о компании: кто мы, какие задачи решаем, как работаем.
- — Портреты и краткая информация про команду повышает доверие к компании.
- — Акценты на странице используются логично и последовательно: контрастным цветом выделены ключевые разделы, факты, кнопки.
- — Важная информация не прячется за кликами.
- — Информация на сайте доступна на русском, украинском, английском.

Слева — старый дизайн сайта. Стилистика устарела, сплошной текст сложно воспринимать, акценты случайные. Справа — новый сайт. Обновила дизайн, структурировала текст, расставила акценты.
Дизайн маркетинговых материалов
Проблема. У старых маркетинговых материалов компании был ряд недостатков. Информация изложена несистематично, общие фразы не помогают понять суть предложения и принять взвешенное решение о сотрудничестве, акценты расставлены случайно, стилистика презентаций устарела.
Решение. Обновила дизайн презентаций. Сформулировала полезное действие презентации: помочь потенциальному партнеру узнать больше о возможностях и преимуществах компании. Чтоб сделать рассказ об услугах компании более наглядным, использовала информационный стиль, иллюстрации, транзитивные заголовки, фактоиды.
Презентация Омнибус Digdata
Презентация Онлайн-панель Digdata

Слева — старый дизайн. Стилистика устарела, сплошной фон затрудняет чтение, общие фразы не помогают понять смысл написанного. Справа — новый дизайн. Иллюстрации, транзитивные заголовки, фактоиды помогают быстро ухватить главное
Дизайн-код
Задача. По результатам исследования аналитик формирует для заказчика аналитический отчет. Часто аналитик больше фокусируется на содержательной части отчета и меньше думает про визуальную составляющую. Если в компании нет единых стандартов для оформления аналитических отчетов, отчеты могут выглядеть непредсказуемо.
Решение. Сформировала единые стандарты оформления аналитических отчетов. Описала правила оформления слайдов, сформировала модульную сетку, подобрала цвета, шрифты.
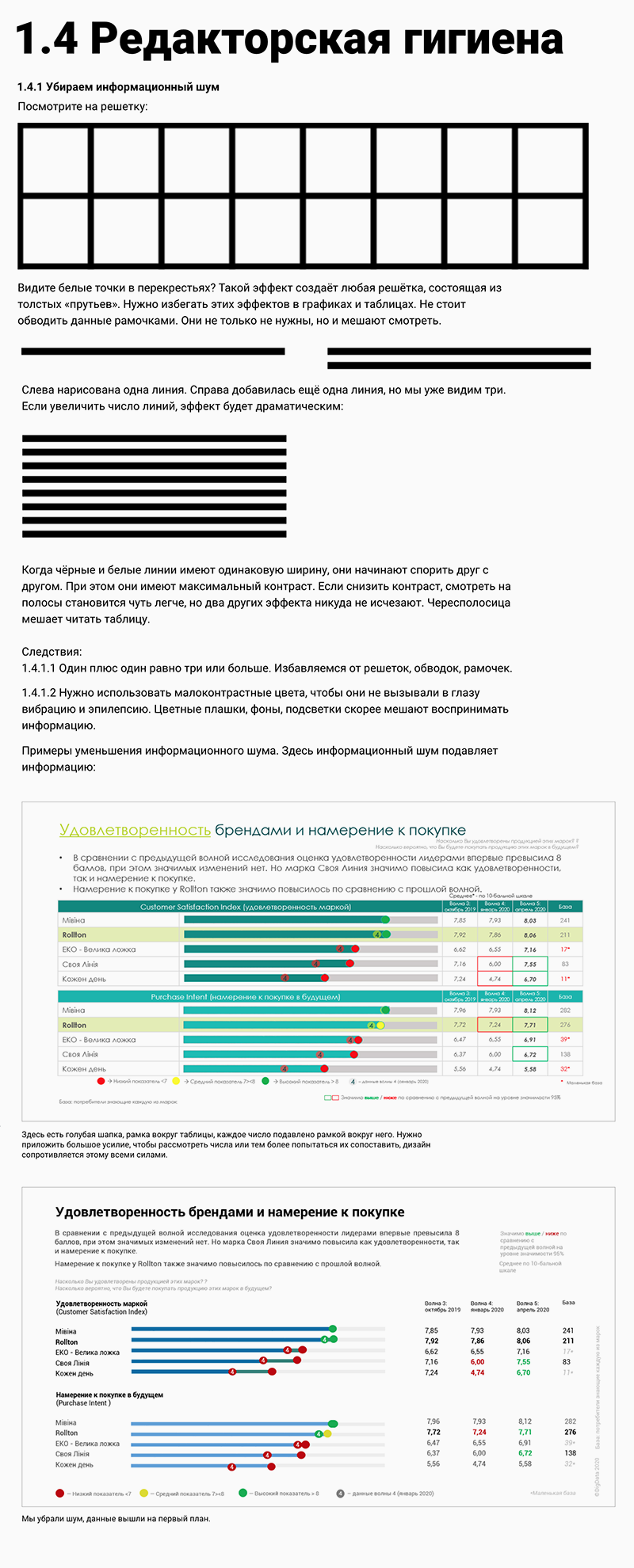
Дизайн-код для оформления аналитических отчетов компании

В Гайдлайнах рассказываю, как оформлять текст, таблицы, как использовать модульную сетку и корпоративные цвета

Фрагмент лекции про редакторскую гигиену. Рассказываю, как избавиться от информационного шума и сделать слайд выразительнее
Дизайн мерча
Задача. Мы хотели подготовить для сотрудников компании что-нибудь необычное в подарок на день рождения компании.
Решение. Мы рассматривали разные варианты, в том числе классические: чашки, футболки с логотипом и символикой компании. Но показалось, что можно придумать что-то необычное. Предложила сделать для каждого уникальный подарок: нарисовала векторные портреты сотрудников, заказала печать на худи. Что получилось:

В подарок на Новый год нарисовала векторные портреты сотрудников компании

Макет худи с напечатанным портретом
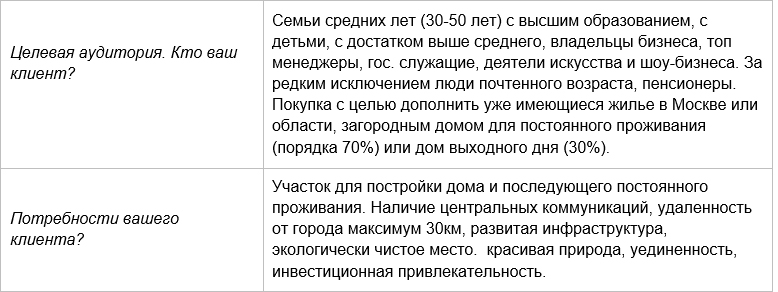
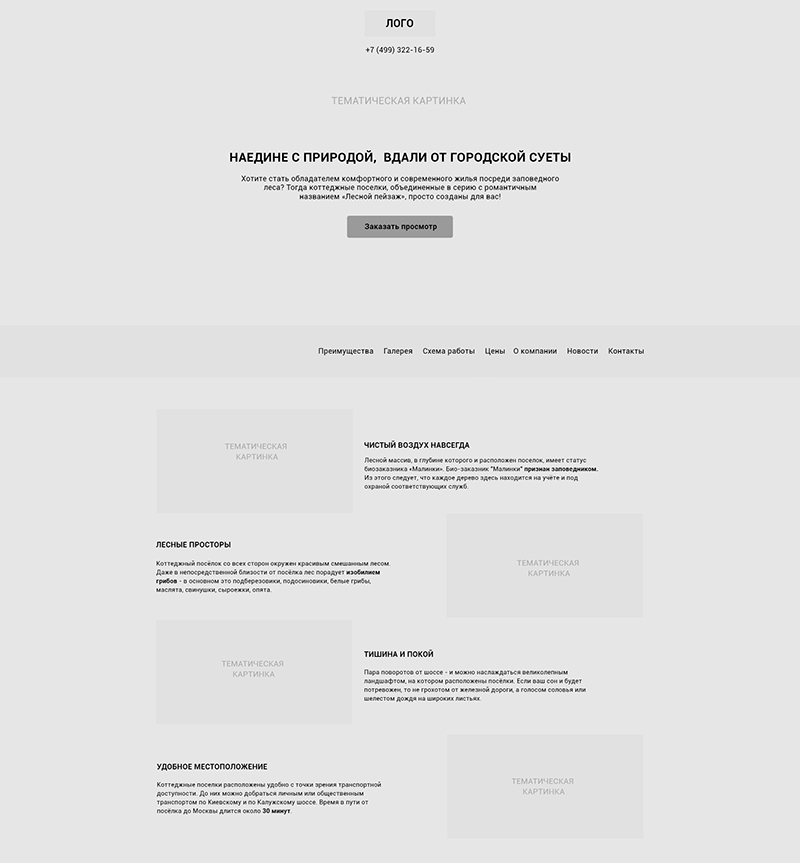
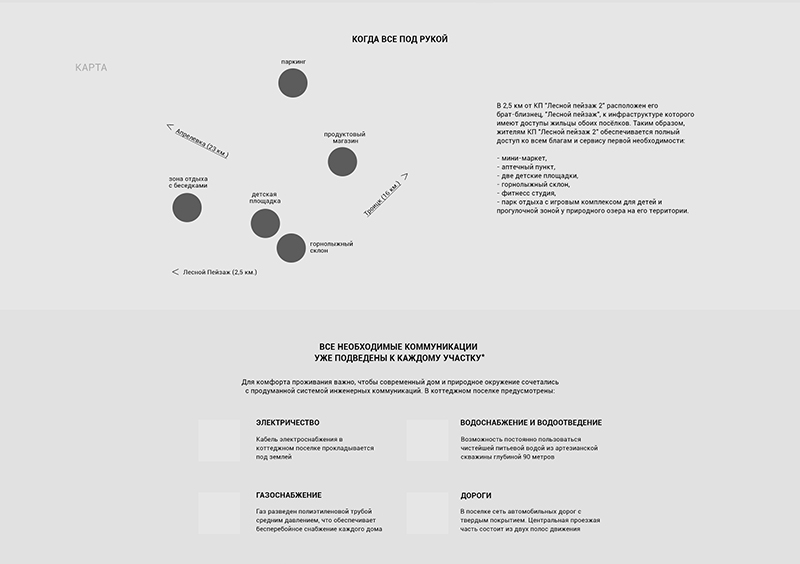
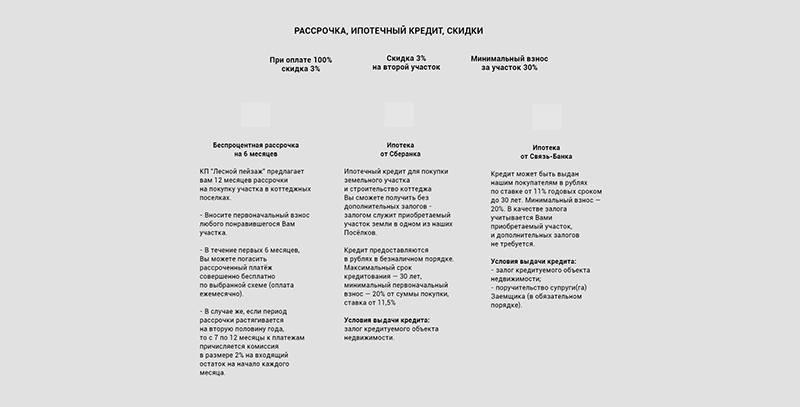
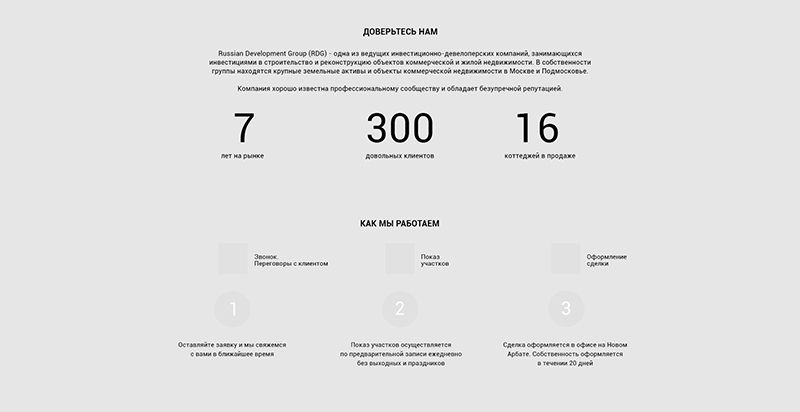
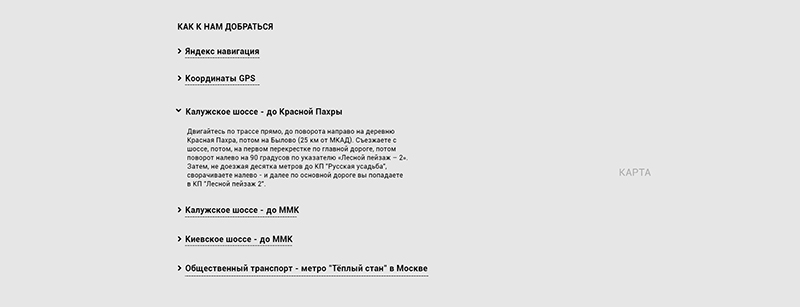
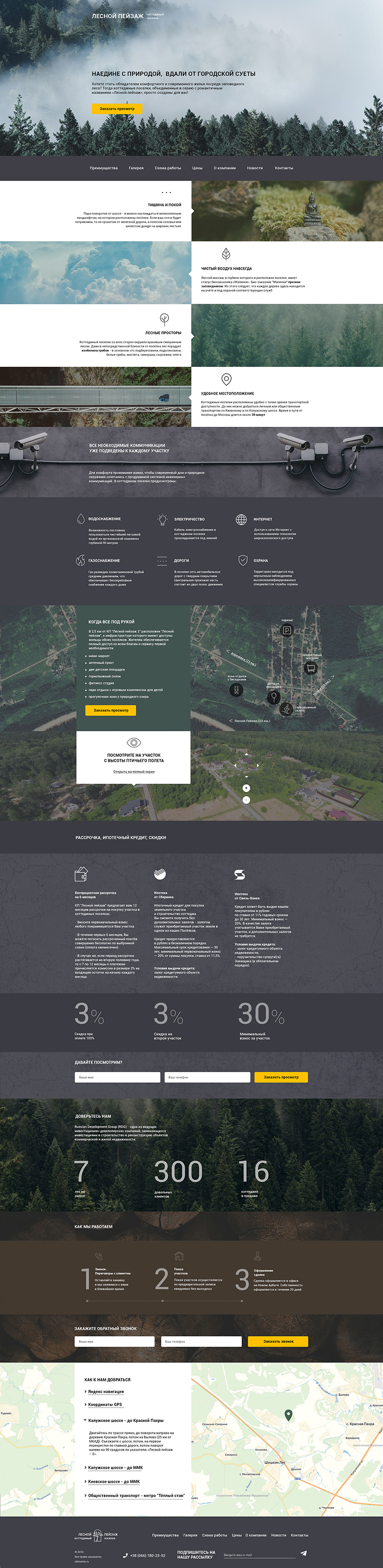
Коттеджный поселок «Лесной Пейзаж»

Задача. Создание лендинга для компании.
О компании. Компания занимается продажей земельных участков в Подмосковье. А также строительством домов и коттеджных поселков.
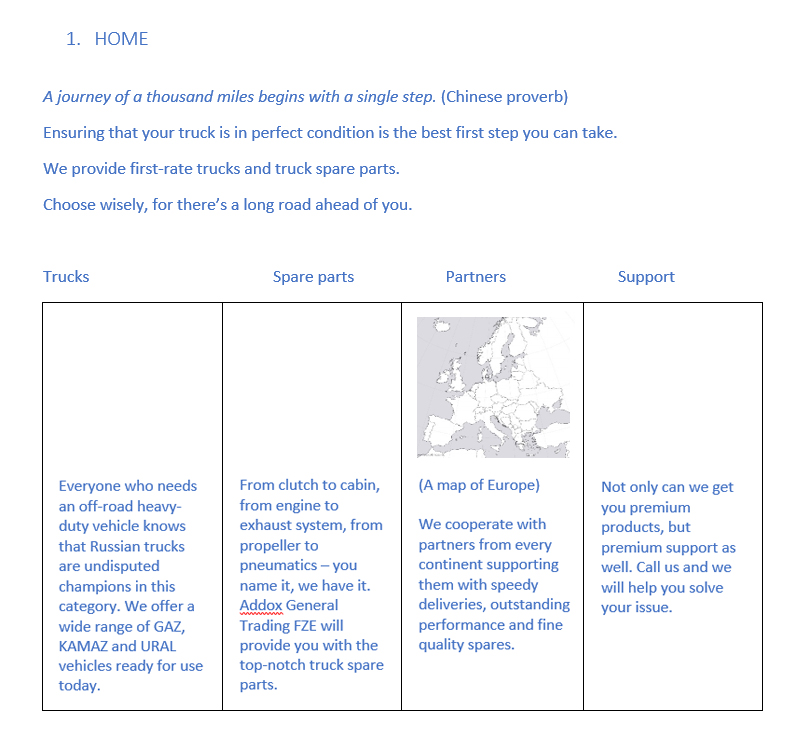
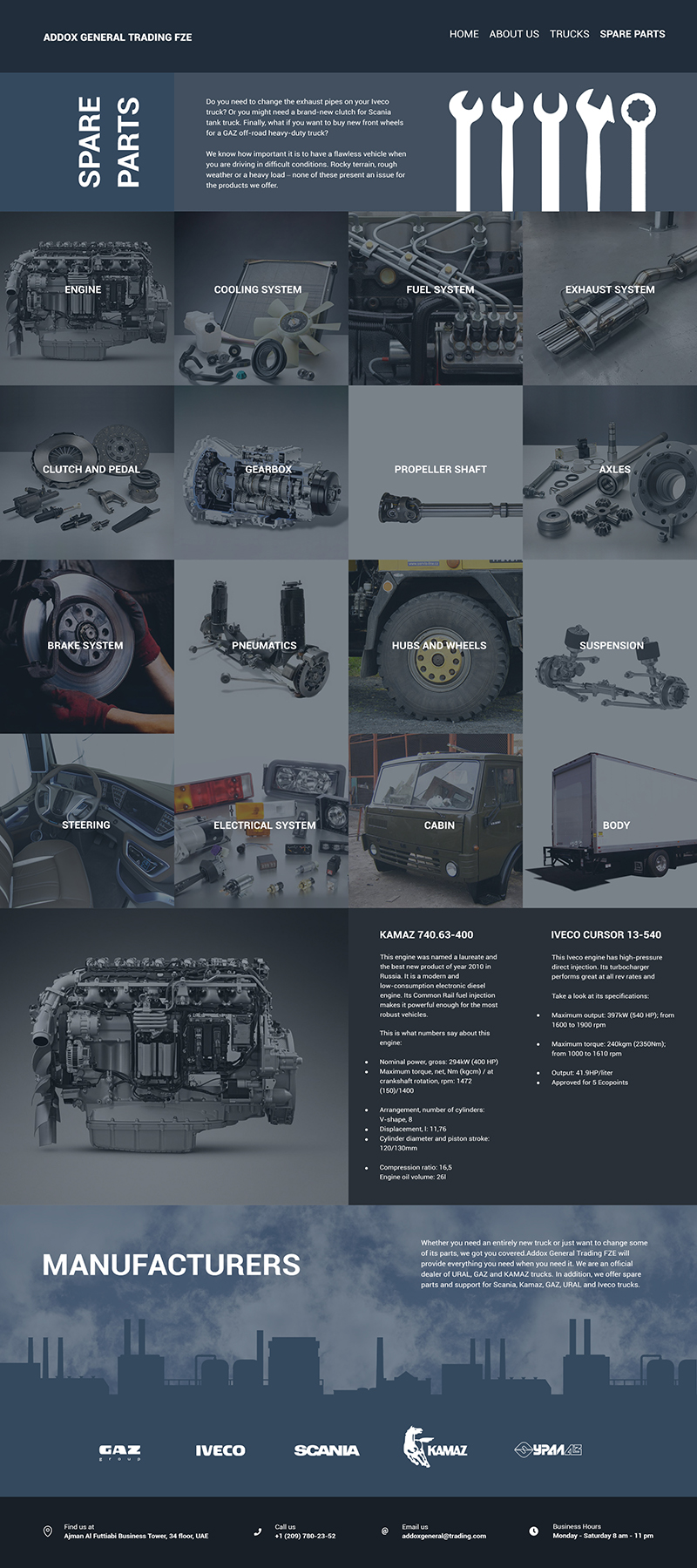
Addox General Trading FZE

Задача. Создание сайта-визитки для компании.
О компании. Компания занимается поставкой грузовиков и запчастей к грузовикам.
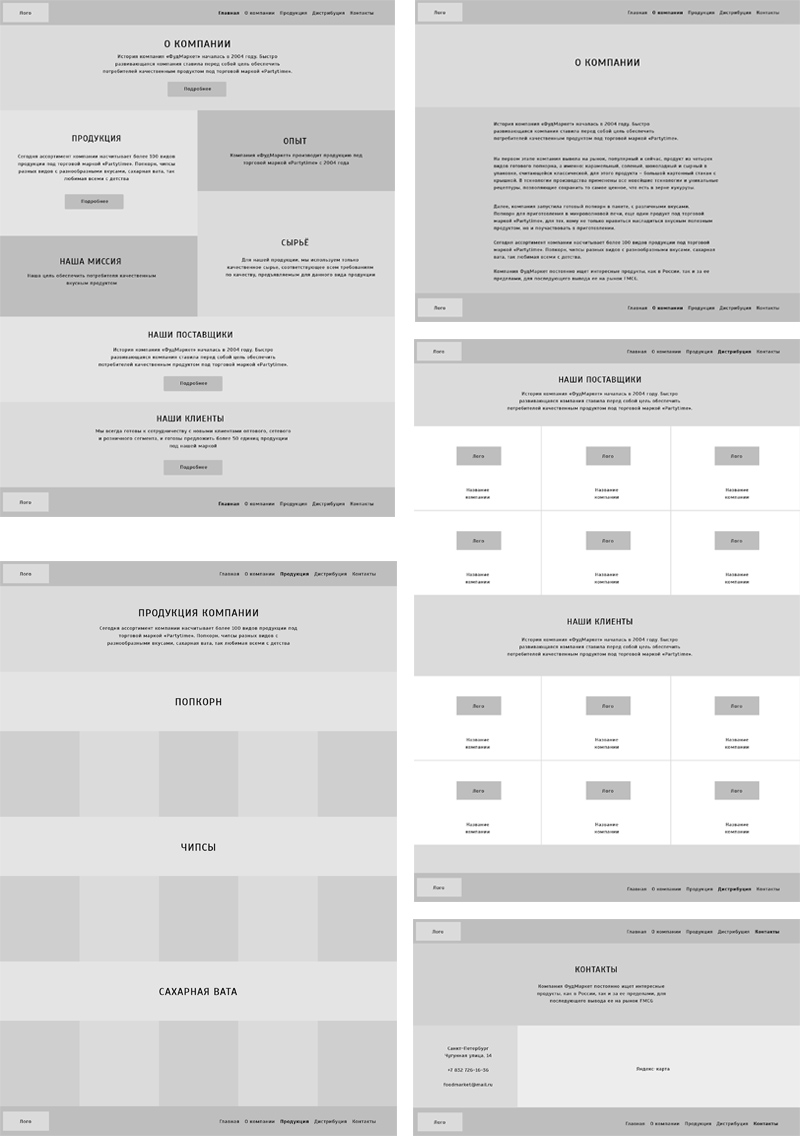
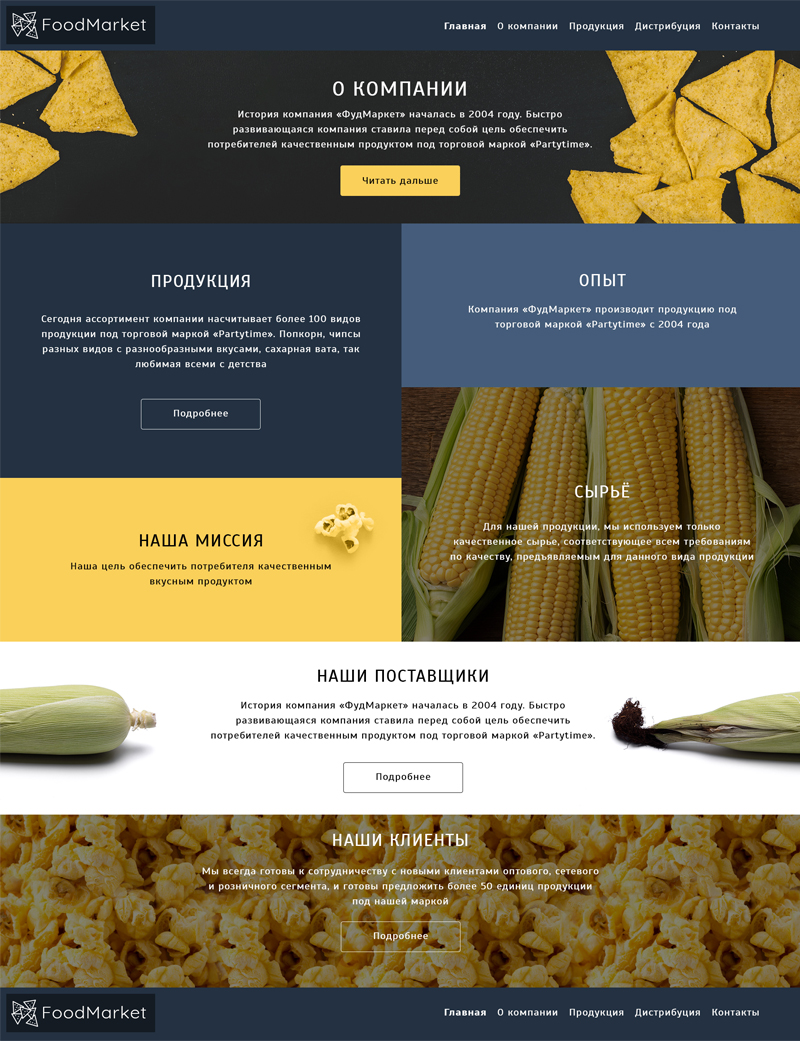
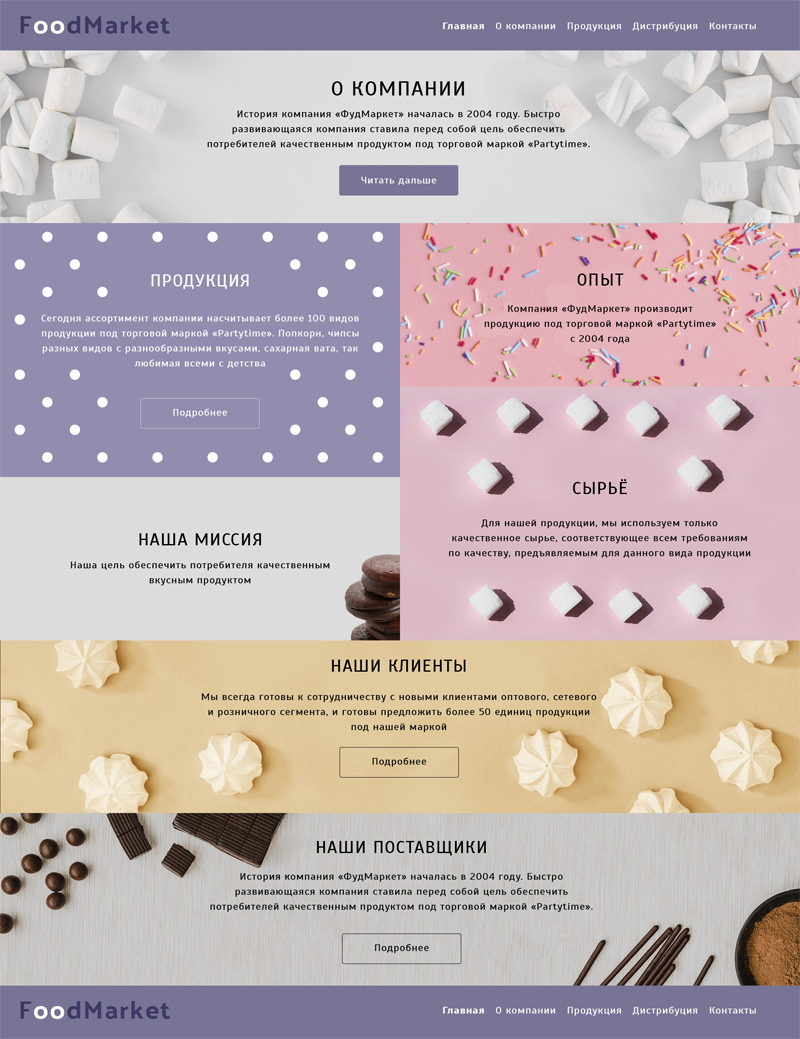
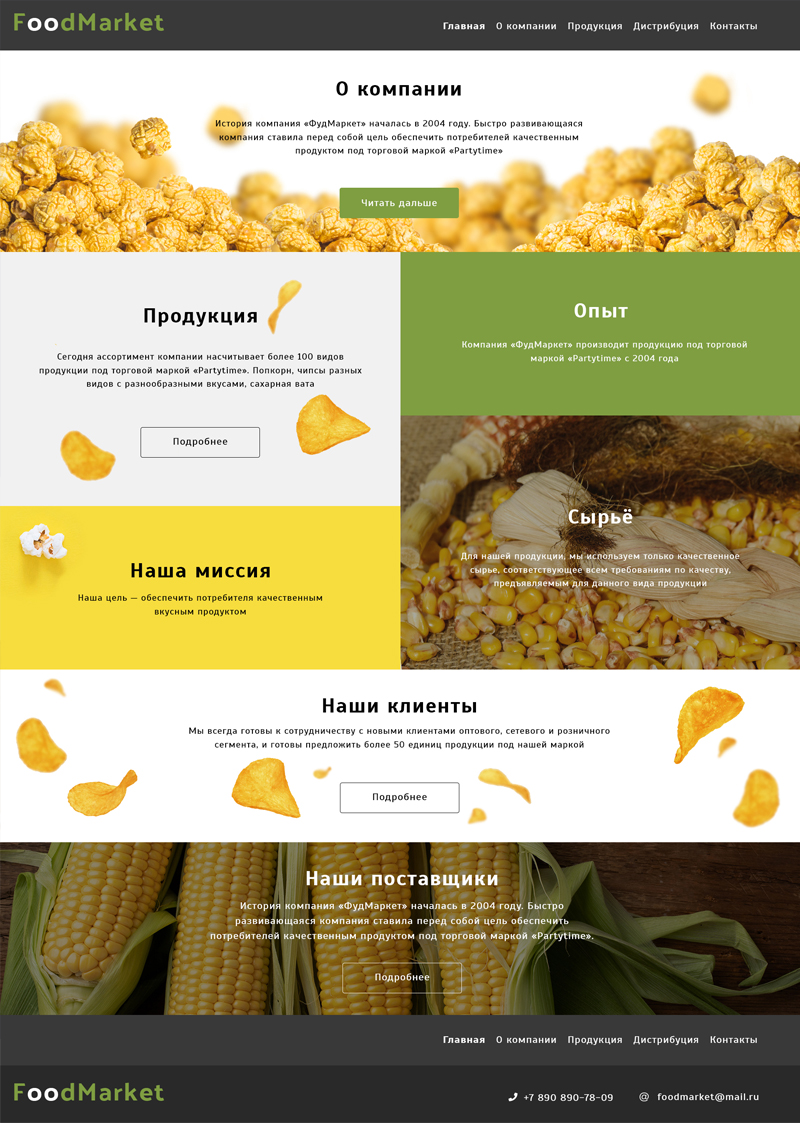
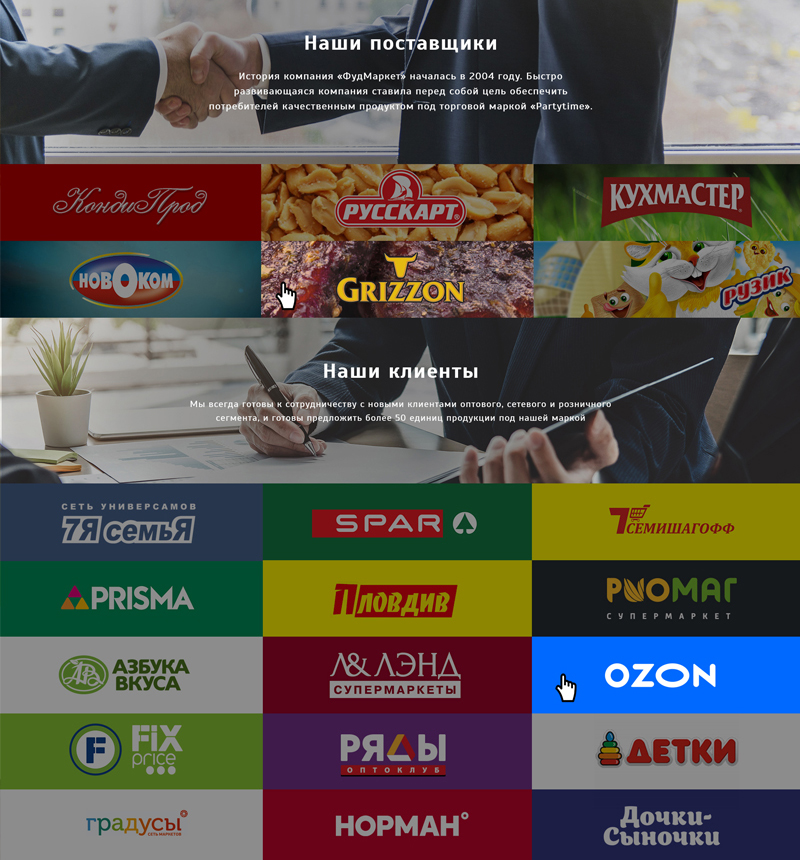
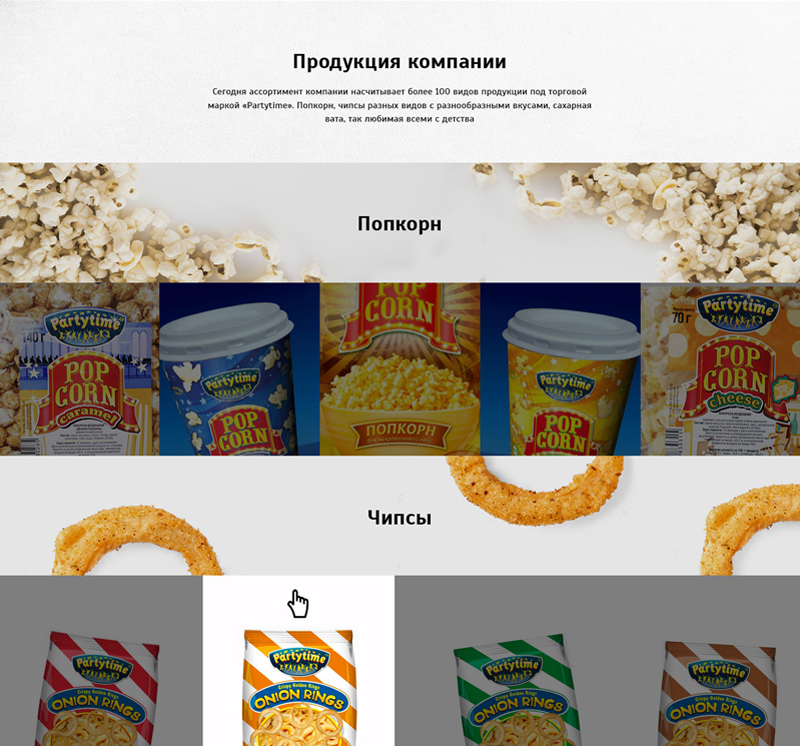
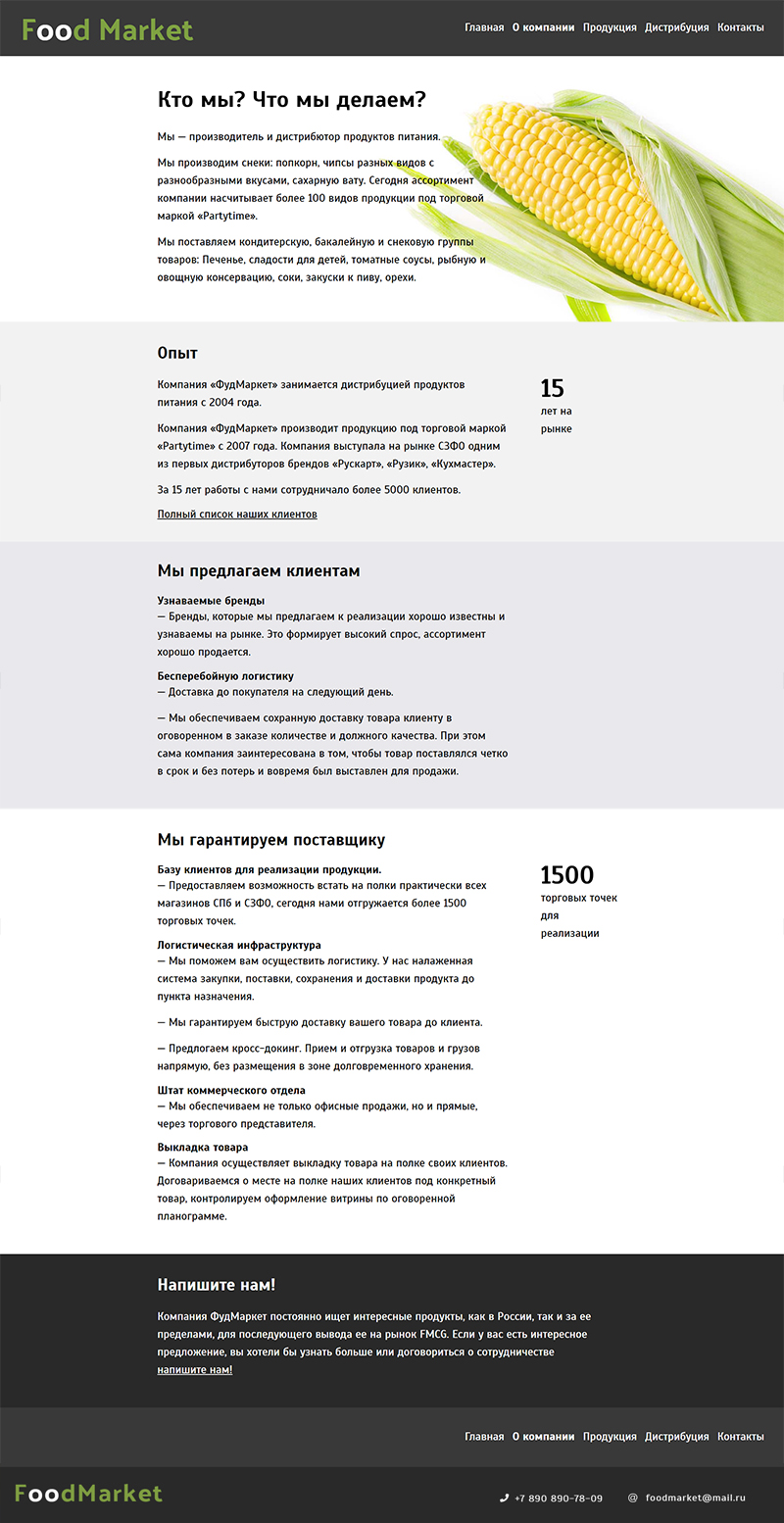
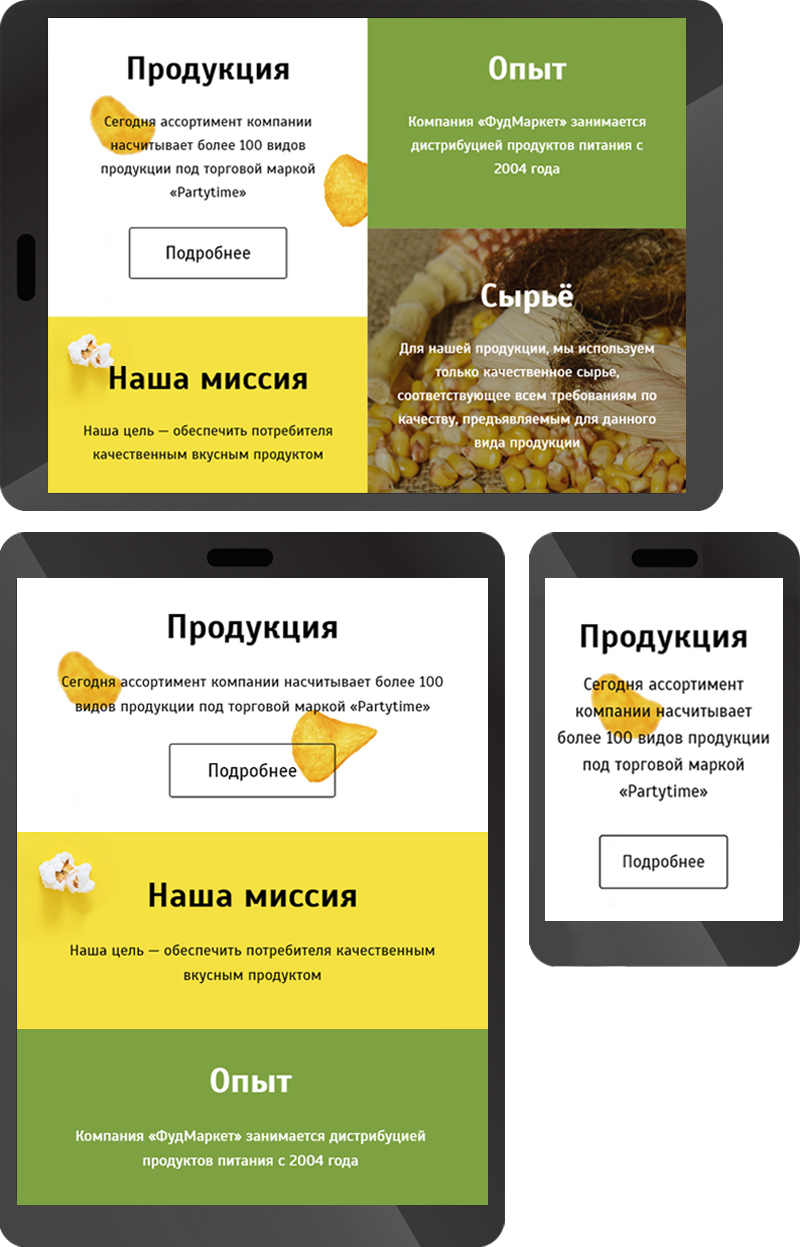
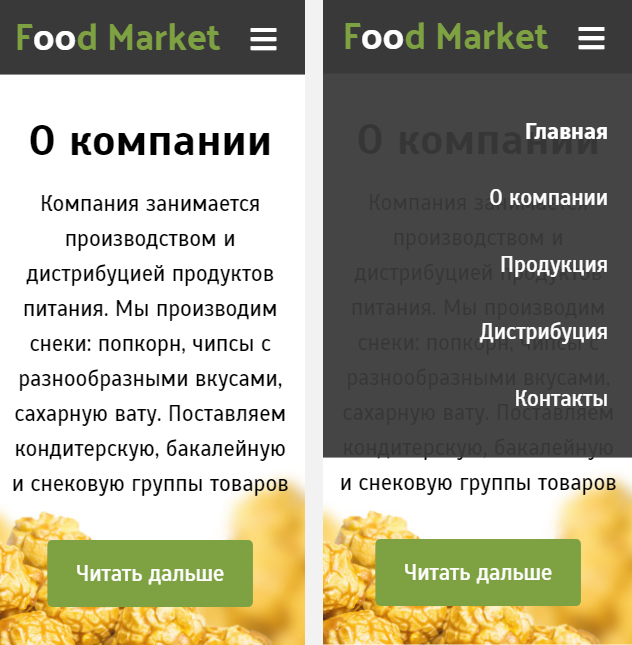
Фудмаркет
http://fmarket.spb.ru/
Задача. Создание сайта-визитки для компании.
О компании. Компания занимается производством и дистрибуцией продуктов питания. Производит снеки, поставляет кондитерскую, бакалейную и снековую продукцию.