Портфолио
Школа дизайнеров
Кладовка
Обо мне
Линкидин
Фейсбук
Инстаграм
zoia.bilash@gmail.com
Учебные проекты
С мая по октябрь 2020 года я училась в Школе дизайнеров бюро Горбунова. На первой ступени мы изучали теорию. На второй — делали практические задания: верстали веб-странички, писали статьи, создавали информационные продукты.
На второй ступени преподаватели и кураторы школы ставили оценки и давали краткие комментарии работам студентов. Задания были ограничены по срокам. Четыре рабочих дня на разработку первой версии макета, четыре рабочих дня на доработку. Покажу обе версии учебных макетов.
Страница моего выпуска школы:
https://bureau.ru/school/designers/11/
Работы на первой и второй ступени школы:
Вступительное задание
Курсовая работа
Принципы вёрстки. Веб-страница о себе
Проектирование сайта. Редизайн сайта про валенки
Вёрстка многоэтажной веб‑страницы
Продающая страница. Камера для наблюдения за домом
Вступительное задание
Задача. Задизайнить базовый сценарий покупки билета на электричку для мобильного приложения. Сэкономить время пассажира и соблюсти требования Минстранса.
Курсовая работа
Преподаватель. Илья Бирман
Задача. Спроектировать сайт «Пи» для заказа пиццы домой и в офис. В меню семь видов пицц, у некоторых можно выбирать начинку. Показать как минимум три экрана: меню пицц, настройку начинки и процесс заказа.
Решение. Мы привыкли, что пиццы выстраиваются однообразными карточками на странице. В матрице пиццы маленькие, выглядят похоже, ничего не понятно. Делаю карточки разными по размеру. Глазу не скучно, страницу интересно рассматривать, пиццу видно лучше.
Конструктор пиццы подстраивается под фильтр. Вегану предложим веганский сыр и мясо. Форма запоминает данные, легко возвращаться за новой пиццей. На странице можно отслеживать прогресс, от принятия заказа пиццерией до выезда курьера.
Оценка: 3,7

Выпускная работа на 1 ступени школы Дизайнеров бюро Горбунова. Сайт «Пи» для заказа пиццы домой и в офис
Принципы вёрстки. Веб-страница о себе
Преподаватель. Михаил Нозик
Задача. Сверстать веб‑страницу о себе. Содержимое: фото, заголовок, текст, остальное — по желанию. Показать версию для десктопа и мобильного. Страницы должны помещаться в один экран.
Первая неделя. Я использовала теорию близости, правило якорных объектов. Следила, чтоб внешние расстояния были больше внутренних, чтоб объекты не болтались на странице без привязки к силовым точкам.
На первой неделе слишком поздно спохватилась, что нет нормальных фоток для задания. Выбрала лучшее из архива с телефона.
В первой версии увлеклась сопоставлением внутренних отступов и упустила из виду, какие скучные квадратные пропорции получились у веб-страницы.Оценка: 3,5
Вторая неделя. На второй неделе отправилась на фотосессию за нормальной фоткой.
Отошла от скучного квадратного формата. Постаралась сделать верстку более выразительной, изменив пропорции страницы. Сверстала страницу горизонтально на экране, вертикально в мобильной версии.
Внимательней отнеслась к тексту. Убедилась, что интерлиньяж не спорит с межсловным пробелом, убрала висячие предлоги.
Оценка: 4,4
Комментарий. Работа выглядит незамысловато. На первый взгляд кажется, собрать такую страничку — минутное дело. На самом деле, чтоб сверстать финальную страницу пришлось перебрать несколько десятков вариантов, потратить часы и даже дни на выбор оптимальных соотношений расстояний и пропорций объектов. Кажется, эта практика многому научила: всегда учитывать формат, обращать внимание на детали, не принимать случайных решений в верстке.

Принципы вёрстки. Веб-страница о себе. Слева — результат работы на 1 неделе. Преподаватель отметил низкое качество фото и скучные квадратные пропорции страницы. Справа — 2 итерация. Организовала фотосессию, пересмотрела пропорции страницы.
Проектирование сайта. Редизайн сайта про валенки
Преподаватель. Илья Бирман
Задача. Сделать редизайн сайта про валенки. Придумать его структуру, показать одну любую страницу на выбор. Клиент хочет, чтобы люди лучше понимали, как выглядят качественные современные валенки, чем они хороши и как их выбирать.
Старый дизайн:

Старая версия сайта. Наша задача — сделать редизайн. Помочь клиенту показать, что валенки — модная современная обувь
Первая неделя. Исходила из того, что нет смысла говорить о том, как валенки хороши. Лучше это показать, обратиться к эмоциональной стороне потребителя. Никто не станет сомневаться, что валенки это красиво, если увидит их на ножках красивой модели.
Оценка: 4
Вторая неделя. Сделала расположение ценников более предсказуемым: выровняла по сторонам экрана.
Убрала шумную серую полосу внизу страницы.
Попробовала разнообразить типографику. Выбрала более выразительный шрифт для ценников. Нашла на антресоли подборку старых каталогов с коллекциями шерстяных вещей, там же — подшивки самиздата. Эта комбинация натолкнула на мысль о том, чтоб использовать в работе моноширинный шрифт. Для заголовков взяла похожий по пропорциям шрифт с засечками.
Оценка: 4,3

Редизайн сайта про валенки. Слева — результат работы на 1 неделе. Справа — 2 итерация. Попробовала разнообразить типографику. Выбрала более выразительный шрифт для ценников, cделала расположение ценников более предсказуемым
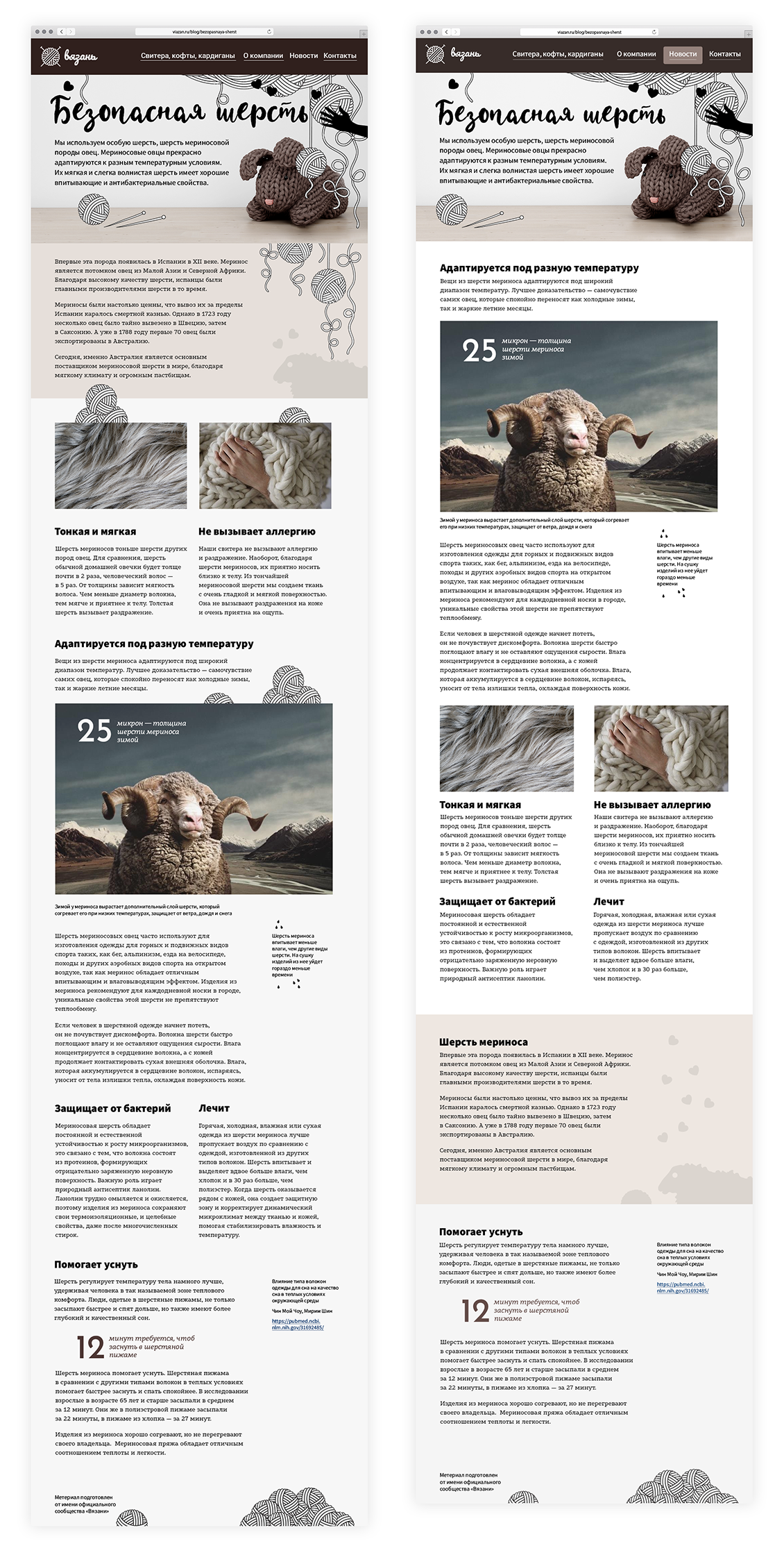
Вёрстка многоэтажной веб‑страницы
Преподаватель. Михаил Нозик
Задача. «Вязань» — фабрика вязаных изделий в Рязани. Производят вязаные вещи из овечьей шерсти. В начале недели появилась заметка о вспышке аллергических реакций на вещи из шерсти. Корреспонденты сообщают о новом штамме овечьего гриппа, который вызывает эту аллергию с потенциально летальным исходом. Руководитель «Вязани» опасается, что скандал убьёт его бизнес. У «Вязани» есть сайт. Соберите страницу для этого сайта, которая поможет снизить эффект «Великой шерстяной паники».
Первая неделя. Мне хотелось, чтоб у страницы был характер. Чтоб нельзя было просто заменить заголовок и сразу потерять из виду тему статьи. Подобрала характерный шрифт и детали.
Чтоб разнообразить ритм страницы использовала: модульную сетку, многоколонную верстку, изображения, фактоиды, комментарии на полях, «крик».
Оценка: 3,7
Вторая неделя. Первый экран. Добавила воздуха заголовку. Сдвинула клубок левее, чтоб он занял якорное положение.
Второй экран. Чтоб исправить неудачное сочетание двух цветных экранов, перенесла второй ниже, где он стал перебивкой. Добавила разделу заголовок, чтоб упростить навигацию по странице.
Третий экран. Поправила отступы на странице, чтоб расстояния слева и справа до картинок были равны. Переверстала блок, чтоб картинки не висли между краем плашки и заголовком. Чтоб была очевидна их принадлежность к разделам ниже.
Четвертый экран. Подтянула заголовок к фото мериноса.
В целом. Убрала чрезмерный декор. Внимательнее отнеслась к тексту. Убедилась, что предлоги не висят в конце строки.
Оценка: 4,5
Комментарий. Для этого задания много делала впервые: впервые писала и редактировала текст для статьи, впервые верстала статью. Работа научила внимательно относиться к тексту, думать о читателе.

Вёрстка многоэтажной веб‑страницы. Слева — результат работы на 1 неделе. Преподаватель снял балл за лишний декор, неравномерные отступы на странице, неопределенное расположение иллюстраций. Справа — 2 итерация
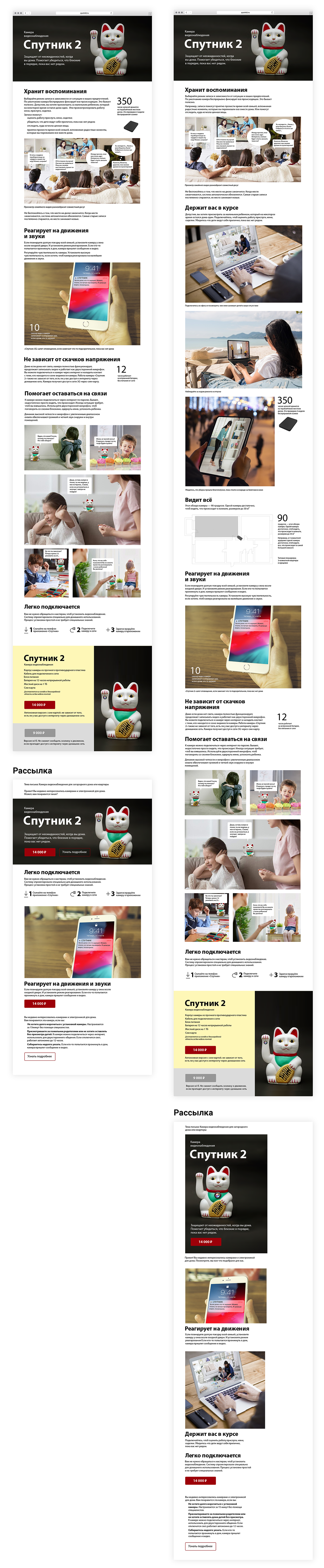
Продающая страница. Камера для наблюдения за домом
Преподаватель. Максим Ильяхов
Задача. Подготовить посадочную страницу для камеры наблюдения за домом. Камера выглядит как статуэтка в форме кота с поднятой вверх лапкой. Статуэтку ставят на видное место в доме, и она наблюдает за всем происходящим, записывая всё на огромный терабайтовый жёсткий диск.
Нужно придумать название продукта, которое будет приятно русскому слуху. Спроектировать промостраницу, на которой будет продаваться эта камера, и рекламную рассылку для всех, кто интересовался камерами и электроникой для дома.
Первая неделя. Использовала следующий алгоритм построения промостраницы. Первый экран: показываем и называем продукт, обозначаем его полезное действие. Основная часть: иллюстрируем способы достижения продуктом полезного действия. Как продукт помогает клиенту получать удовольствие, или избавляет от насущных проблем. Заключительная часть: сделка. Показываем продукт и комплектующие, называем цену.
Оценка: 4
Вторая неделя. Добавила раздел «Держит вас в курсе», где показала больше примеров, как хозяева видят квартиру во время наблюдения.
Добавила раздел «Видит всё». В разделе рассказала больше о том, какую часть квартиры видит хозяин на видео, какой угол обзора камеры.
Переверстала рассылку с учетом возможных ограничений мобильного телефона.
Оценка: 4,8

Продающая страница. Камера для наблюдения за домом. Слева — результат работы на 1 неделе. Cправа — 2 итерация. Добавила разделы «Держит вас в курсе», «Видит всё», рассказала больше о преимуществах камеры. Переверстала рассылку с учетом возможных ограничений мобильного телефона